Cuando diseñamos y/o creamos un sitio web, debemos ser conscientes de que el contenido de esta siempre llevará texto, sea poco o mucho, siempre lo llevará.
Ahora, dicho texto muchas veces dependiendo del lenguaje o idioma usado, conllevará a la necesidad de hacer uso de acentos y caracteres especiales.
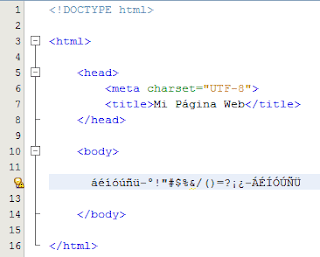
Como veíamos en un capítulo anterior donde explicábamos la creación de la estructura básica de una página web HTML5, usando NetBeans IDE. Si a la página de ejemplo que tenemos le procedemos a cambiar el título "Portal Web" por "Página Web", y además de ello entre las etiquetas del cuerpo (<body></body>) colocamos letras con acentos y varios caracteres especiales, ejemplo: áéíóúñü-°!"#$%&/()=?¡@-ÁÉÍÓÚÑÜ
Si procedemos a dar clic en el botón "Ejecutar Project" de NetBeans IDE, para visualizar nuestra web en el navegador, nos daremos cuenta en el título de nuestra página y en el contenido de la misma, de que no todo se visualizará correctamente, mayormente las letras acentuadas:
 |
| "Error de visualización de caracteres y acentos" |
Para corregir y/o solventar esta situación, solamente es necesario llevar a cabo un paso:
1.Entre las etiquetas de la cabecera (<head></head>) y preferiblemente a continuación de la etiqueta de apertura (<head>), haremos uso de la etiqueta "meta" la cual nos permite añadir información sobre la página, dentro de esta etiqueta estableceremos el atributo "charset" con el fin de establecer y/o especificar la codificación de caracteres utilizada en el documento ".html". El tipo de codificación a usar será "UTF-8"; en otras palabras, la línea de código a emplear quedaría de la siguiente forma:
<meta charset="UTF-8">
Implementando dicha línea en nuestro documento ".html", la estructura se verá así:
 |
| "Estructura de la página web" |
Con esa sencilla línea de código ya podrás usar acentos y caracteres especiales en tu sitio web.
2.Si volvemos a dar clic en el botón "Ejecutar Project" de NetBeans IDE, nos daremos cuenta que el título y contenido de nuestra web, se visualizarán de forma correcta:
 |
| "Visualización correcta de caracteres y acentos" |
Ahora, posiblemente por una u otra razón se puede dar el caso de que se te presente algún inconveniente con la visualización de algún acento y/o carácter, o en su defecto, ya sea que necesites emplear un símbolo o carácter especial que no encuentras en tu teclado o no sabes la combinación de teclas para poder implementarlo, sea cual sea tu caso; a continuación, encontrarás una tabla de los códigos necesarios que podrás usar en tu documento ".html" para que puedas hacer uso de ciertos símbolos y/o caracteres especiales en tu web:
NOTA: Para implementar un acento, símbolo y/o carácter especial; puedes hacer uso del código que está en la columna "ASCII", o en su defecto, el de la columna "HTML" de la tabla.
"Tabla de códigos ASCII/HTML para acentos y caracteres especiales" |
|||
|---|---|---|---|
Acentos
|
|||
ASCII
|
HTML
|
Carácter
|
Descripción
|
À
|
À
|
À
|
letra mayúscula latina A con acento grave
|
Á
|
Á
|
Á
|
letra mayúscula latina A con acento agudo
|
Â
|
Â
|
Â
|
letra mayúscula latina A con acento circunflejo
|
Ã
|
Ã
|
Ã
|
letra mayúscula latina A con tilde
|
Ä
|
Ä
|
Ä
|
letra mayúscula latina A con diéresis
|
È
|
È
|
È
|
letra mayúscula latina E con acento grave
|
É
|
É
|
É
|
letra mayúscula latina E con acento agudo
|
Ê
|
Ê
|
Ê
|
letra mayúscula latina E con acento circunflejo
|
Ë
|
Ë
|
Ë
|
letra mayúscula latina E con diéresis
|
Ì
|
Ì
|
Ì
|
letra mayúscula latina I con acento grave
|
Í
|
Í
|
Í
|
letra mayúscula latina I con acento agudo
|
Î
|
Î
|
Î
|
letra mayúscula latina I con acento circunflejo
|
Ï
|
Ï
|
Ï
|
letra mayúscula latina I con diéresis
|
Ò
|
Ò
|
Ò
|
letra mayúscula latina O con acento grave
|
Ó
|
Ó
|
Ó
|
letra mayúscula latina O con acento agudo
|
Ô
|
Ô
|
Ô
|
letra mayúscula latina O con acento circunflejo
|
Õ
|
Õ
|
Õ
|
letra mayúscula latina O con tilde
|
Ö
|
Ö
|
Ö
|
letra mayúscula latina O con diéresis
|
Ù
|
Ù
|
Ù
|
letra mayúscula latina U con acento grave
|
Ú
|
Ú
|
Ú
|
letra mayúscula latina U con acento agudo
|
Û
|
Û
|
Û
|
letra mayúscula latina U con acento circunflejo
|
Ü
|
Ü
|
Ü
|
letra mayúscula latina U con diéresis
|
Š
|
Š
|
Š
|
letra mayúscula latina S con anti circunflejo
|
Ý
|
Ý
|
Ý
|
letra mayúscula latina Y con acento agudo
|
Ÿ
|
Ÿ
|
Ÿ
|
letra mayúscula latina Y con diéresis
|
à
|
à
|
à
|
letra minúscula latina a con acento grave
|
á
|
á
|
á
|
letra minúscula latina a con acento agudo
|
â
|
â
|
â
|
letra minúscula latina a con acento circunflejo
|
ã
|
ã
|
ã
|
letra minúscula latina a con tilde
|
ä
|
ä
|
ä
|
letra minúscula latina a con diéresis
|
è
|
è
|
è
|
letra minúscula latina e con acento grave
|
é
|
é
|
é
|
letra minúscula latina e con acento agudo
|
ê
|
ê
|
ê
|
letra minúscula latina e con acento circunflejo
|
ë
|
ë
|
ë
|
letra minúscula latina e con diéresis
|
ì
|
ì
|
ì
|
letra minúscula latina i con acento grave
|
í
|
í
|
í
|
letra minúscula latina i con acento agudo
|
î
|
î
|
î
|
letra minúscula latina i con acento circunflejo
|
ï
|
ï
|
ï
|
letra minúscula latina i con diéresis
|
ò
|
ò
|
ò
|
letra minúscula latina o con acento grave
|
ó
|
ó
|
ó
|
letra minúscula latina o con acento agudo
|
ô
|
ô
|
ô
|
letra minúscula latina o con acento circunflejo
|
õ
|
õ
|
õ
|
letra minúscula latina o con tilde
|
ö
|
ö
|
ö
|
letra minúscula latina o con diéresis
|
ù
|
ù
|
ù
|
letra minúscula latina u con acento grave
|
ú
|
ú
|
ú
|
letra minúscula latina u con acento agudo
|
û
|
û
|
û
|
letra minúscula latina u con acento circunflejo
|
ü
|
ü
|
ü
|
letra minúscula latina u con diéresis
|
š
|
š
|
š
|
letra minúscula latina S con anti circunflejo
|
ý
|
ý
|
ý
|
letra minúscula latina y con acento agudo
|
ÿ
|
ÿ
|
ÿ
|
letra minúscula latina y con diéresis
|
Símbolos generales y Símbolos matemáticos
|
|||
ASCII
|
HTML
|
Carácter
|
Descripción
|
 
|
|
espacio en blanco de no separación (sin retorno)
|
|
!
|
-
|
!
|
signo de exclamación
|
¡
|
¡
|
¡
|
signo de exclamación invertido
|
?
|
-
|
?
|
signo de interrogación
|
¿
|
¿
|
¿
|
signo de interrogación invertido
|
(
|
-
|
(
|
paréntesis de apertura
|
)
|
-
|
)
|
paréntesis de cierre
|
[
|
-
|
[
|
corchete de apertura
|
]
|
-
|
]
|
corchete de cierre
|
{
|
-
|
{
|
llave de apertura
|
}
|
-
|
}
|
llave de cierre
|
〈
|
⟨
|
〈
|
corchete angular hacia la izquierda
|
〉
|
⟩
|
〉
|
corchete angular hacia la derecha
|
<
|
<
|
<
|
signo menor que
|
>
|
>
|
>
|
signo mayor que
|
«
|
«
|
«
|
comillas dobles angulares abiertas
|
»
|
»
|
»
|
comillas dobles angulares cerradas
|
‹
|
‹
|
‹
|
comilla simple angular abierta
|
›
|
›
|
›
|
comilla simple angular cerrada
|
"
|
"
|
"
|
comillas rectas dobles
|
'
|
-
|
'
|
comilla recta simple
|
‘
|
‘
|
‘
|
comilla simple abierta
|
’
|
’
|
’
|
comilla simple cerrada
|
“
|
“
|
“
|
comillas dobles abiertas
|
”
|
”
|
”
|
comillas dobles cerradas
|
\
|
-
|
\
|
barra invertida = backslash
|
/
|
-
|
/
|
barra inclinada = slash
|
|
|
-
|
|
|
pleca
|
¦
|
¦
|
¦
|
pleca partida = barra vertical partida
|
@
|
-
|
@
|
arroba
|
&
|
&
|
&
|
ampersand
|
#
|
-
|
#
|
numeral
|
*
|
-
|
*
|
asterisco
|
~
|
-
|
~
|
tilde de la eñe = virgulilla de la eñe
|
¤
|
¤
|
¤
|
signo de moneda
|
§
|
§
|
§
|
signo de sección
|
¶
|
¶
|
¶
|
signo de párrafo
|
¢
|
¢
|
¢
|
signo de centavo
|
£
|
£
|
£
|
signo de libra
|
¥
|
¥
|
¥
|
signo de yen
|
€
|
€
|
€
|
símbolo del euro
|
ƒ
|
ƒ
|
ƒ
|
f minúscula latina con gancho = función = florín
|
%
|
-
|
%
|
porcentaje
|
‰
|
‰
|
‰
|
por mil
|
©
|
©
|
©
|
signo de copyright
|
®
|
®
|
®
|
signo de registrado = signo de marca comercial
registrada
|
™
|
™
|
™
|
signo de marca comercial
|
,
|
-
|
,
|
coma
|
.
|
-
|
.
|
punto
|
:
|
-
|
:
|
dos puntos
|
;
|
-
|
;
|
punto y coma
|
·
|
·
|
·
|
punto medio = coma georgiana
|
¸
|
¸
|
¸
|
cedilla
|
‚
|
‚
|
‚
|
comilla simple inferior
|
„
|
„
|
„
|
comillas dobles inferiores
|
•
|
•
|
•
|
marcador = viñeta = círculo negro pequeño
|
…
|
…
|
…
|
elipsis horizontal = puntos suspensivos
|
-
|
-
|
-
|
guión medio
|
_
|
-
|
_
|
guión bajo = raya al piso
|
–
|
–
|
–
|
guión corto = en dash
|
—
|
—
|
—
|
guión largo = em dash
|
¬
|
¬
|
¬
|
signo de negación
|
´
|
´
|
´
|
acento agudo
|
ˆ
|
ˆ
|
ˆ
|
acento circunflejo
|
˜
|
˜
|
˜
|
tilde pequeña
|
^
|
-
|
^
|
intercalación
|
`
|
-
|
`
|
acento grave
|
¨
|
¨
|
¨
|
diéresis
|
¯
|
¯
|
¯
|
macrón (marca larga) = superguión = guión alto
|
º
|
º
|
º
|
indicador ordinal masculino
|
ª
|
ª
|
ª
|
indicador ordinal femenino
|
°
|
°
|
°
|
signo de grados
|
+
|
-
|
+
|
signo de adición = suma
|
×
|
×
|
×
|
signo de multiplicación
|
÷
|
÷
|
÷
|
signo de división
|
±
|
±
|
±
|
signo más menos = signo más o menos
|
¹
|
¹
|
¹
|
uno superíndice
|
²
|
²
|
²
|
dos superíndice = al cuadrado
|
³
|
³
|
³
|
tres superíndice = al cubo
|
¼
|
¼
|
¼
|
fracción común un cuarto = fracción de un cuarto
|
½
|
½
|
½
|
fracción común un medio = fracción de un medio
|
¾
|
¾
|
¾
|
fracción común tres cuartos = fracción de tres
cuartos
|
=
|
-
|
=
|
signo igual
|
∀
|
∀
|
∀
|
para todo
|
∂
|
∂
|
∂
|
diferencial parcial
|
∃
|
∃
|
∃
|
existe
|
∅
|
∅
|
∅
|
conjunto vacío = diámetro
|
∇
|
∇
|
∇
|
nabla
|
∈
|
∈
|
∈
|
pertenece a
|
∉
|
∉
|
∉
|
no pertenece a
|
∋
|
∋
|
∋
|
contiene a
|
∏
|
∏
|
∏
|
producto de n elementos = signo de productorio
|
∑
|
∑
|
∑
|
sumatorio
|
−
|
−
|
−
|
signo menos
|
∗
|
∗
|
∗
|
operador asterisco
|
√
|
√
|
√
|
raíz cuadrada = signo radical
|
∝
|
∝
|
∝
|
proporcional a
|
∞
|
∞
|
∞
|
infinito
|
∠
|
∠
|
∠
|
ángulo
|
∧
|
∧
|
∧
|
y lógico
|
∨
|
∨
|
∨
|
o lógico
|
∩
|
∩
|
∩
|
intersección
|
∪
|
∪
|
∪
|
unión
|
∫
|
∫
|
∫
|
integral
|
∴
|
∴
|
∴
|
de aquí
|
∼
|
∼
|
∼
|
operador tilde = varía con = similar a
|
≅
|
≅
|
≅
|
aproximadamente igual a
|
≈
|
≈
|
≈
|
casi igual que = asintótico a
|
≠
|
≠
|
≠
|
distinto de
|
≡
|
≡
|
≡
|
idéntico a
|
≤
|
≤
|
≤
|
menor o igual que
|
≥
|
≥
|
≥
|
mayor o igual que
|
⊂
|
⊂
|
⊂
|
subconjunto de
|
⊃
|
⊃
|
⊃
|
superconjunto de
|
⊄
|
⊄
|
⊄
|
no es subconjunto de
|
⊆
|
⊆
|
⊆
|
subconjunto de o igual que
|
⊇
|
⊇
|
⊇
|
superconjunto de o igual que
|
⊕
|
⊕
|
⊕
|
círculo más = suma directa
|
⊗
|
⊗
|
⊗
|
círculo por = producto vectorial
|
⊥
|
⊥
|
⊥
|
ortogonal a = perpendicular
|
⋅
|
⋅
|
⋅
|
operador punto
|
′
|
′
|
′
|
prima = minutos = pies
|
″
|
″
|
″
|
doble prima = segundos = pulgadas
|
℘
|
℘
|
℘
|
P mayúscula cursiva = conjunto potencia = p de
Weierstrass
|
ℑ
|
ℑ
|
ℑ
|
I negra mayúscula = parte imaginaria
|
ℜ
|
ℜ
|
ℜ
|
R negra mayúscula = símbolo de parte real
|
ℵ
|
ℵ
|
ℵ
|
símbolo alef = primer cardinal transfinito
|
Flechas
|
|||
ASCII
|
HTML
|
Carácter
|
Descripción
|
←
|
←
|
←
|
flecha hacia la izquierda
|
↑
|
↑
|
↑
|
flecha hacia arriba
|
→
|
→
|
→
|
flecha hacia la derecha
|
↓
|
↓
|
↓
|
flecha hacia abajo
|
↔
|
↔
|
↔
|
flecha izquierda derecha
|
↵
|
↵
|
↵
|
flecha doblada hacia abajo = retorno de carro
|
⇐
|
⇐
|
⇐
|
flecha doble hacia la izquierda
|
⇑
|
⇑
|
⇑
|
flecha doble hacia arriba
|
⇒
|
⇒
|
⇒
|
flecha doble hacia la derecha
|
⇓
|
⇓
|
⇓
|
flecha doble hacia abajo
|
⇔
|
⇔
|
⇔
|
flecha doble izquierda derecha
|
¿Aprendiste a emplear acentos y caracteres especiales en tu página web HTML5? ¿Conoces más códigos ASCII/HTML de otros caracteres usados? ¡Compártelos!
Si te fue de gran ayuda esta información, no olvides compartirla con tus amigos y en tus redes sociales.
Si tienes dudas o sugerencias al respecto; abajo puedes dejarnos tus comentarios.
Bendiciones...



muchas gracias, me sirvió :)
ResponderBorrarEl carácter ' que se puede poner como ' también se puede poner como ' o al menos eso me parece.
ResponderBorrarEl carácter ' que se puede poner como ' también se puede poner como ' o al menos eso me parece.
ResponderBorrarEl carácter ' que se puede poner como ' también se puede poner como ' o al menos eso me parece.
ResponderBorrarY muchísimas gracias por una recopilación tan extensa.
ResponderBorrarMuchas gracias por tu ayuda
ResponderBorrargracias!!!!!
ResponderBorrarMuchas gracias, me ha servido mucho!
ResponderBorrarMe ayudaste en mi trabajo de tecnología, muchas gracias!!!
ResponderBorrarGracias me ha servido de gran ayuda!
ResponderBorrar