Ha llegado la hora de que comencemos el largo pero impresionante camino del desarrollo web; para ello, en esta ocasión veremos cómo establecer e implementar el código básico para la creación de una página web con HTML5.
Iremos desarrollando los temas paso a paso, con el fin de hacer el proceso de aprendizaje un poco más claro y entendible; por lo cual, si llegas a tener dudas no dejes de escribir tus comentarios, para ayudarte en lo posible.
PASOS:
1.Una vez tengamos abierto nuestro entorno de desarrollo, en este caso NetBeans IDE, lo primero que haremos será crear nuestro proyecto web; para ello, procederemos a presionar de forma simultánea la combinación de teclas "Shift + Ctrl + N", o en su defecto, podemos dirigirnos y dar clic en el icono "Proyecto Nuevo", ubicado generalmente en la parte superior izquierda de la ventana principal:
Iremos desarrollando los temas paso a paso, con el fin de hacer el proceso de aprendizaje un poco más claro y entendible; por lo cual, si llegas a tener dudas no dejes de escribir tus comentarios, para ayudarte en lo posible.
PASOS:
VIDEO TUTORIAL (PASO A PASO)
1.Una vez tengamos abierto nuestro entorno de desarrollo, en este caso NetBeans IDE, lo primero que haremos será crear nuestro proyecto web; para ello, procederemos a presionar de forma simultánea la combinación de teclas "Shift + Ctrl + N", o en su defecto, podemos dirigirnos y dar clic en el icono "Proyecto Nuevo", ubicado generalmente en la parte superior izquierda de la ventana principal:
| "Botón Proyecto Nuevo" |
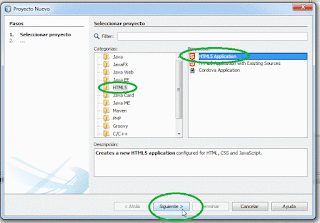
2.Nos saldrá una ventana en la cual en el área de "Categorías", daremos clic en la opción "HTML5"; luego, en la parte de "Proyectos", escogeremos "HTML5 Application"; por último, daremos clic en el botón "Siguiente":
 |
| "Selección del tipo de proyecto" |
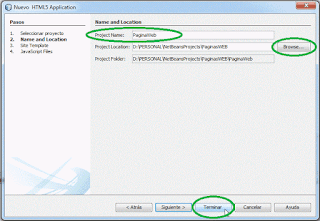
3.En la siguiente ventana que nos sale, vamos a asignarle un nombre a nuestro proyecto, y lo haremos en el campo "Project Name", en esta oportunidad lo llamaremos "PaginaWeb"; a continuación, daremos clic en el botón "Browse...", y procederemos a seleccionar la carpeta y/o ubicación donde guardaremos nuestro proyecto web.
Finalmente, pulsaremos el botón "Terminar":
 |
| "Nombre y ubicación del proyecto" |
4.Unos segundos después, podremos observar que se ha creado nuestro proyecto, en este encontramos una carpeta llamada "Site Root", y dentro de ella veremos un documento cuyo nombre es "index.html".
Este documento (index.html), se nos abrirá automáticamente en la parte central del IDE, sino, entonces procedemos a dar doble clic sobre este para abrirlo:
 |
| "Contenido del documento index.html" |
5.Como la idea es ir creando nuestra página poco a poco e ir explicando paso por paso, vamos a borrar ciertas partes y etiquetas de "index.html".
Quitaremos entonces el comentario que está al inicio, las etiquetas "meta" y la etiqueta "div", por lo que nuestro documento quedaría así:
 |
| "Estructura básica de una página web con HTML5" |
6.Podemos observar en la imagen anterior, que en la línea #1 encontramos la etiqueta "<!DOCTYPE html>", la cual es de suma importancia, ya que esta nos permitirá comunicarle al navegador (Google Chrome, Mozilla Firefox, Opera, etc.) que estamos usando el lenguaje de marcado HTML en su versión 5.
Incluimos por supuesto las etiquetas de apertura y de cierre de este lenguaje (<html></html>), y dentro de ellas, establecemos las etiquetas de la cabecera (<head></head>) y del cuerpo (<body></body>).
Entre las etiquetas de la cabecera (<head></head>), vamos a emplear el código (etiquetas) que nos permite asignarle un título a la página (<title></title>), en este caso le hemos colocado "Portal Web", dicho texto lo podrás ver en la pestaña del navegador.
Para ir viendo en un navegador cómo va tu página web, sólo da clic en el botón "Ejecutar Project" de NetBeans IDE:
 |
| "Botón Ejecutar Project" |
 |
| "Título de la página web" |
Si te fue de gran ayuda esta información, no olvides compartirla con tus amigos y en tus redes sociales.
Si tienes dudas o sugerencias al respecto; abajo puedes dejarnos tus comentarios.
Bendiciones...


0 comentarios:
Publicar un comentario