Al momento de consignar información en nuestra página web, es primordial hacerlo de forma organizada; es decir, teniendo muy en cuenta la distribución de esta, haciendo uso de encabezados (títulos), subencabezados (subtítulos), y párrafos.
VIDEO TUTORIAL (PASO A PASO)
¡Suscríbete HOY!
🔻
Encabezados
Para la primera parte, la cual consiste en ese texto que representa la parte principal y/o titular del contenido (títulos y subtítulos), procederemos a hacer uso de las etiquetas <h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, <h5></h5>, y <h6></h6>.
Como puedes observar, las etiquetas son similares, pero cada una de ellas se diferencia por un número que va del 1 al 6, donde <h1></h1> nos dará como resultado el texto más grande y <h6></h6> nos dará el más pequeño de todos.
NOTA: Debes de saber que entre menor sea el número de la etiqueta, no sólo será mayor el tamaño del texto, sino que le indicará a los buscadores (ej. Google) de que ese encabezado tiene mayor relevancia o importancia que otro.
No uses estas etiquetas para cambiarle el tamaño a la fuente de otros textos que no sean encabezados; para ello, debes y puedes aplicar estilos CSS internamente en el archivo .html o usando una hoja de estilos .css.
1. Procederemos a abrir nuestro documento HTML, en este caso "index.html", y entre las etiquetas <body></body>, vamos a emplear las etiquetas mencionadas anteriormente, y dentro de cada par de etiquetas colocaremos el texo que representa nuestro encabezado o subencabezado; así:
<h1>Encabezado Principal h1</h1>
<h2>Encabezado o Subencabezado h2</h2>
<h3>Encabezado o Subencabezado h3</h3>
<h4>Encabezado o Subencabezado h4</h4>
<h5>Encabezado o Subencabezado h5</h5>
<h6>Encabezado o Subencabezado h6</h6>
2. Por lo cual, nuestro documento HTML, quedará de la siguiente manera:
 |
| "Implementación de etiquetas para encabezados" |
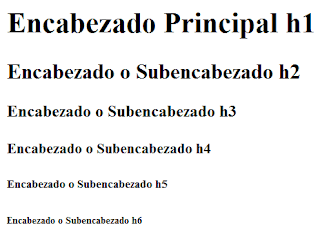
3. Si visualizamos nuestra página web en el navegador, obtendremos el siguiente resultado:
 |
| "Visualización de encabezados en un navegador web" |
Párrafos
Como sabrás, un párrafo consiste en un fragmento de un escrito, el cual termina con un punto y aparte. En estos, es donde se lleva a cabo el desarrollo de la temática que se ha especificado en un encabezado (título) o subencabezado (subtítulo).
1. Para poder insertar un párrafo en un documento HTML, usaremos dentro de las etiquetas <body></body>, las etiquetas <p></p>, y en medio de estas colocaremos todo el escrito que representará un párrafo; así:
<p>Párrafo 1</p>
2. En nuestro archivo "index.html", hemos insertado dos párrafos debajo del encabezado h2; por lo cual, nuestro código se verá así:
 |
| "Implementación de etiquetas para párrafos" |
3. Visualizando nuestra página en el navegador web, obtendremos el siguiente resultado:
 |
| "Visualización de párrafos y encabezados en un navegador web" |
NOTA: Los párrafos contienen cierta cantidad de texto; por lo cual, deberás hacer uso de las etiquetas de salto de línea, para que toda la información no te aparezca en un solo renglón.
Recuerda además, haber definido la codificación del documento HTML, para que no tengas problemas a la hora de usar acentos y caracteres especiales en tus encabezados y párrafos.
¿Aprendiste a insertar párrafos y encabezados en tu página web?
Si te fue de gran ayuda esta información, no olvides compartirla con tus amigos y en tus redes sociales.
Si tienes dudas o sugerencias al respecto; abajo puedes dejarnos tus comentarios.
Bendiciones...


Muchas gracias por la información. La verdad ahora que andamos viendo lo del Diseño de páginas Web, este tipo de cosas son fundamentales.
ResponderBorrar