Curso JavaScript: Listado de Lecciones
Hola amigos lectores y seguidores de The Big Web Developer, el día de hoy le damos inicio a un curso que en lo personal es una pieza fundamental cuando hablamos de desarrollo web, estaremos trabajando con un lenguaje de programación muy popular en este entorno, este es nada mas y nada menos que Javascript, un titan en el mundo del desarrollo web es uno de los lenguajes de programación con mayor demanda laboral y con proyección al futuro, la idea de compartir lo aprendido a lo largo de mi experiencia con este lenguaje es poder ayudar a las personas que se inician recientemente en el campo del desarrollo web, y porque no seguir fortaleciendo conocimientos de manera personal.
Un poco de historia.
Javascript nace de la necesidad de crear paginas web a un mas complejas, a principios de los años 90 la velocidad de conexión de Internet era demasiado lenta, la velocidad máxima era de 28.8 kbps, para esa época ya se empezaban a desarrollar paginas web las cuales poseían formularios bastante complejos, donde el usuario ingresaba los datos estos eran enviados al servidor y en caso de que surgiera algún error este devolvía un mensaje con dichos errores, esto hacia que la velocidad de navegación y experiencia de los usuario fuese aun mas lenta.
Por esta razón se pensó en una forma de poder validar dicha información antes de ser enviada al servidor y de esta manera el usuario pudiese corregir dichos errores y que la espera fuese menor.
 |
| ¿Que es Javascript? |
JavaScript fue desarrollado originalmente por Brendan Eich de Netscape con el nombre de Mocha, el cual fue renombrado posteriormente a LiveScript, para finalmente quedar como JavaScript. El cambio de nombre coincidió aproximadamente con el momento en que Netscape agregó compatibilidad con la tecnología Java en su navegador web Netscape Navigator en la versión 2.002 en diciembre de 1995. La denominación produjo confusión, dando la impresión de que el lenguaje es una prolongación de Java, y se ha caracterizado por muchos como una estrategia de mercadotecnia de Netscape para obtener prestigio e innovar en el ámbito de los nuevos lenguajes de programación web.
Nota: si quieres conocer un poco mas de esta historia te dejo el link para que consultes dicha información e igualmente hay mucha información de esto en la web, Javascript.
Experiencia Personal.
Al ser un lenguaje tan potente y con múltiples funcionalidades es difícil encasillarlo en una sola categoría, personalmente conocí este lenguaje cuando surgió la necesidad de realizar tareas dinámicas en las paginas web que desarrollaba como por ejemplo, realizar validaciones a un formulario sin necesidad de recargar la pagina o enviar algún tipo de información al servidor.
Javascript puede ser utilizado del lado del cliente o servidor, cuando iniciamos con este lenguaje es normal creer que solo es un lenguaje que nos ayuda a controlar los componentes gráficos de nuestra pagina web o nos ayuda a realizar operaciones lógicas de lado del cliente, pero la verdad es que este lenguaje igualmente puede ser ejecutado del lado del servidor; esto va a depender de las funcionalidades que requieran los desarrollos que realicemos, si quieres saber un poco mas acerca de como implementar este lenguaje del lado del servidor puedes leer el siguiente articulo node.js, la finalidad de este curso es mirar la estructura básica de este lenguaje para que podamos tener las bases del mismo y de esta manera en un futuro poder mirar temas aun mas complejos.
 |
| Lenguaje Javascript |
Primeros Pasos.
En este curso básico vamos a tratar de abarcar de lo mas mínimo hasta llegar un punto de dificultad considerable, por lo tanto si una persona no ha tenido experiencia programando en otros lenguajes esto le puede interesar ya que vamos a trabajar la estructura básica que se maneja en cualquier lenguaje de programación como por ejemplo: Estructuras de control, variables, ciclos, clases, objetos etc.
Vamos a trabajar inicialmente con Javascript del lado del cliente por lo tanto estaremos utilizando lenguajes de etiquetas o marcado como es HTML , si no tienes idea de como utilizar esto, no te preocupes ya que vamos a verlo de una manera muy básica ya que la finalidad de esto es trabajar a fondo con el lenguaje Javascript.
Herramientas de Desarrollo:
Para esta serie de tutoriales necesitaremos un programa donde escribir nuestro código, los hay de diversos tipos mencionaré algunos y al final daré mi recomendación de cual utilizar para esta serie de tutoriales.
Los IDE o entorno de desarrollo integrado, en estos se pueden realizar muchas tareas complejas ahorrándonos mucho trabajo, por ejemplo NetBeans el cual he utilizado en muchas ocasiones.
Los Editores de texto, son herramientas bastante livianas pero muy potentes personalmente prefiero estos cuando estoy desarrollando paginas web, es cuestión de gustos pero también de estabilidad ya que por otra parte los IDE pueden ser mas pesados y van a correr un poco mas lento en PC´s de bajo rendimiento, pero bueno los editores que he utilizado son los siguientes:
Sublime Text: es un editor bastante sencillo de utilizar muy eficiente y con una gran cantidad de plugins con los cuales se puede cambiar la apariencia entre otras cosas, el manejo de carpetas es muy bueno, posee una versión potable y una versión full Pagina oficial.
Visual Studio Code: es un editor que he estado utilizado recientemente y la verdad no me ha decepcionado tiene todo lo antes mencionado en sublime text y posee un plus que es el manejo de versiones con el cual me resulta mas fácil actualizar los repositorios en Git, y bueno actualmente es donde desarrollo todo lo relacionado a la web, por lo tanto recomiendo este editor para esta serie de tutoriales ya que es bastante completo Pagina Oficial.
Igualmente cada ejemplo que estemos desarrollando estará disponible siempre de manera online en una web que nos permite probar todo el código que desarrollemos y esta es JSFIDDLE, será como nuestro editor de texto online, igualmente si ustedes desean probar código Javascript, HTML, CSS e incluso diversos frameworks que existen en el mercado tales como: vue.js, react, Bootstrap, entre otros.
Vamos a trabajar inicialmente con Javascript del lado del cliente por lo tanto estaremos utilizando lenguajes de etiquetas o marcado como es HTML , si no tienes idea de como utilizar esto, no te preocupes ya que vamos a verlo de una manera muy básica ya que la finalidad de esto es trabajar a fondo con el lenguaje Javascript.
Herramientas de Desarrollo:
Para esta serie de tutoriales necesitaremos un programa donde escribir nuestro código, los hay de diversos tipos mencionaré algunos y al final daré mi recomendación de cual utilizar para esta serie de tutoriales.
Los IDE o entorno de desarrollo integrado, en estos se pueden realizar muchas tareas complejas ahorrándonos mucho trabajo, por ejemplo NetBeans el cual he utilizado en muchas ocasiones.
 |
| Netebeans IDE |
Sublime Text: es un editor bastante sencillo de utilizar muy eficiente y con una gran cantidad de plugins con los cuales se puede cambiar la apariencia entre otras cosas, el manejo de carpetas es muy bueno, posee una versión potable y una versión full Pagina oficial.
 |
| Sublime text |
 |
| Visual Studio Code |
 |
| JSFIDDLE Editor de código |
Bueno amigos esto ha sido todo por el momento, la finalidad de esta entrada era abarcar de una manera general como estaremos trabajando esta serie de tutoriales, las herramientas que utilizaremos entre otras cosas... la finalidad de esta serie de tutoriales es que sea de una manera practica y así aprender las bases de este gran lenguaje de programación.
Mi Primer Script.
A continuación detallamos una serie de pasos para iniciar a codificar con este lenguaje, vamos a imprimir un mensaje por consola y otro de forma gráfica que es lo mas habitual, recordemos que este lenguaje es el que utilizamos para controlar los componentes de nuestra interfaz Gráfica o Front-End y obviamente podemos realizar operaciones lógicas con el mismo.
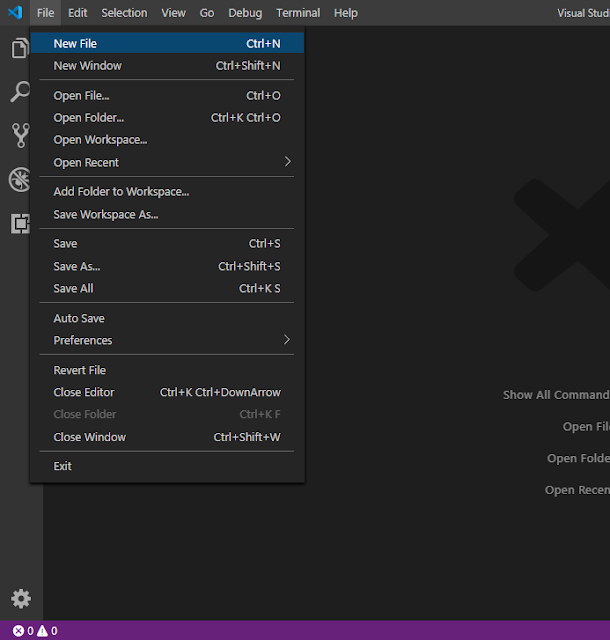
1- Creamos un archivo de extensión .js: Trabajando en visual studio code y en cualquier editor de código, lo primero que hacemos es crear un nuevo archivo, seleccionamos la opcion: File/New File
1- Creamos un archivo de extensión .js: Trabajando en visual studio code y en cualquier editor de código, lo primero que hacemos es crear un nuevo archivo, seleccionamos la opcion: File/New File
 |
| Creamos un nuevo archivo |
2- Agregamos un nombre a nuestro archivo: Lo mas recomendable es dividir nuestros proyectos por carpetas aunque este sea demasiado corto esto con el fin de tener nuestros archivos organizados, igualmente en próximas entradas explicaremos mas a detalle la estructura de las carpetas. El nombre de nuestro archivo será mi-primer-script.js, es de suma importancia la extensión .js la cual es utilizada cuando programamos en javascript.
3- Agregamos lineas de código: Creamos el famoso hola mundo el cual lo hemos hecho de dos formas, por consola e igualmente imprimimos un mensaje que se visualizara en un cuadro de dialogo.
el código alert(), es una función nativa del lenguaje javascript el cual le pasamos como parámetro una cadena de texto el cual es el código que queremos imprimir, es una función muy utilizada a la hora de imprimir un mensaje generalmente después de realizar cierta operación.
 |
| Hola mundo javascript |
4- Creamos un archivo HTML: Para poder poner a prueba nuestro pequeño ejemplo debemos crear un archivo con extensión .html al cual llamaremos principal, ya que no podemos probar nuestro código javascript directamente en los navegadores, por lo tanto en la sección de las etiquetas <head> vamos a llamar nuestro código de javascript, para esto hacemos uso de la etiqueta <script> y haciendo uso de la propiedad src le pasaremos la ubicación de nuestro archivo .js, como ambos archivos se encuentran alojados en la misma carpeta solo bastaría con escribir el nombre de nuestro archivo(mi-primer-script.js).
 |
| Código html |
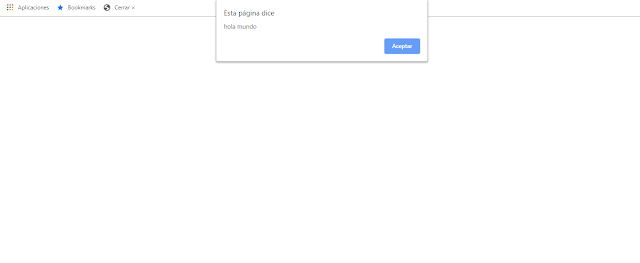
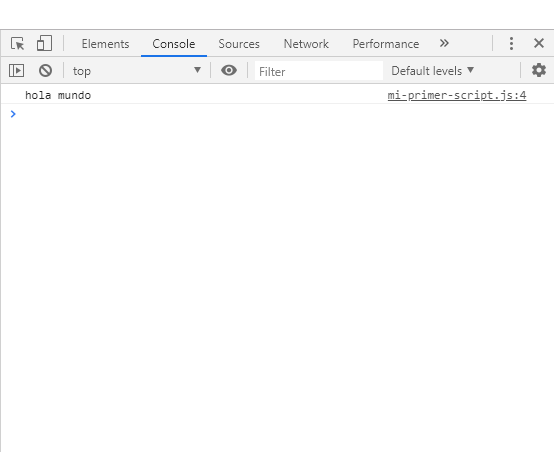
5- Resultado Final: Al abrir nuestro archivo HTML en el navegador obtenemos el siguiente mensaje, este hace referencia a la función alert a la cual le pasamos como parámetro el mensaje hola mundo, igualmente visualizamos el mensaje por consola el cual podemos verlo en las herramientas para desarrolladores en la sección console.
 |
| Resultado Final |
 |
| Herramientas para desarrolladores consola |
Puedes visualizar todo el código que estuvimos desarrollando a lo largo de este tutorial en la pagina jsfiddle, allí podrás probar dichas lineas de código en tiempo real.
Igualmente si estas interesado en desarrollar una pagina web, y aun no te decides en que hosting alojar dicha pagina te dejare una recomendación en la cual recibirás asombrosos descuentos siguiendo el siguiente Link.
►SGTV2M (Hosting GRATIS x 2 MESES)
►SGTV10ANUAL (Descuento 10% - Hosting Anual)
Estos CUPONES DE DESCUENTO, sólo son válidos para el SERVICIO DE HOSTING, mas no para el Dominio.




0 comentarios:
Publicar un comentario