Curso JavaScript: Listado de Lecciones
Hola amigos lectores y seguidores de The Big Web Developer, seguimos explicando las temáticas de nuestro curso de JavaScript, en la entrada anterior estuvimos tratando la temática de estructuras de control, específicamente estructuras condicionales tales como: If, Else, Switch-Case, si aún no has leeido esta entrada te dejaré el vinculo por aqui para que te adentres en la temática, Curso básico de Javascript desde cero - Estructuras de control(Condicionales if, else, else if, switch case).
El dia de hoy seguiremos con las estructuras de control pero en esta ocasión nos centraremos en las estructuras repetitivas o bucles, quizás muchos sabrán que este tipo de estructuras nos permiten repetir una o más operaciones un número determinado de veces, los bucles más utilizados son el bucle for, while y do while; el dia de hoy trataremos todo lo relacionado al Bucle for estaremos realizando un par de ejemplos prácticos para entender un poco la lógica de funcionamiento del mismo. No siendo mas ¡comencemos!
Explicación por Videotutorial.
Si deseas puedes ver el Videotutorial que hicimos especialmente para ti, el cual tiene toda la información relevante acerca de las temáticas que estaremos tratando, la cual es todo lo relacionado al bucle for.
Explicación por Fototutorial.
La dinámica de la explicación será la siguiente; iniciamos con los conceptos claves sobre el bucle for, conoceremos la estructura básica del mismo y para finalizar realizaremos una serie de ejercicios prácticos que nos ayudarán a desarrollar la lógica de programación a la hora de trabajar con este bucle.
BUCLE FOR.
El concepto general sería el siguiente: "El bucle for es una estructura de control en programación en la que se puede indicar de antemano el número de iteraciones". Fuente
¿Cuando utilizamos el bucle for? Este se utiliza cuando deseamos repetir una o más instrucciones un número determinado de veces, por lo tanto el Bucle For generalmente lo utilizamos cuando sabemos el número de veces que queremos que se ejecute, como regla general al utilizar este bucle debemos conocer el punto de entrada y el punto final de dicha iteración.
ESTRUCTURA BUCLE FOR.
La sintaxis del bucle for en Javascript se divide en tres partes las cuales son: Expresión inicial, Condición, Expresión final.
Expresión inicial: Una expresión (incluyendo las expresiones de asignación) o la declaración de variable. Típicamente se utiliza para usarse como variable contador. Esta expresión puede opcionalmente declarar nuevas variables con la palabra clase var. Estas variables no son locales del bucle, es decir, están en el mismo alcance en el que está el bucle for. fuente
Para concluir cuando nos referimos a la expresión inicial del bucle for hacemos referencia a una operación de asignación o declaración de variable la cual se convierte en nuestra variable contadora, este sería el punto de partida del bucle.
Condición: Una expresión para ser evaluada antes de cada iteración del bucle. Si esta expresión se evalúa como verdadera, se ejecuta la sentencia. Esta comprobación condicional es opcional. Si se omite, la condición siempre se evalúa como verdadera. Si la expresión se evalúa como falsa, la ejecución salta a la primera expresión que sigue al constructor de for. fuente
ESTRUCTURA BUCLE FOR JAVASCRIPT.
A Continuación ilustramos un ejemplo donde podemos apreciar la estructura general del bucle for.
1- Ejercicios prácticos bucle for Javascript - Tablas de multiplicar.
Necesitamos imprimir los resultado de la tabla del 8 iniciando desde 8 * 1 hasta 8 * 12, para realizar este proceso haremos uso de un bucle for el cual iniciara en 1 y terminará cuando la variable i sea mayor que 12, se realizará un incremento de la variable contadora de 1 en 1.
Las sentencias a trabajar serían las siguientes, iniciamos declarando una variable(resultado) la cual le asignaremos el resultado de multiplicar 8 * i donde i contendrá el valor que deseamos multiplicar, recordemos que i es la variable contadora.
Para finalizar imprimimos el resultado haciendo uso de la función document.write.
2- Ejercicios prácticos bucle for Javascript - Nota mayor y menor.
Este ejercicio tiene un nivel de dificultad un poco más alto por lo tanto lo vamos a explicar paso a paso, este consiste en ingresar 4 notas referentes a un alumno y dependiendo de esto imprimir la nota más alta y la nota más baja.
BUCLE FOR.
El concepto general sería el siguiente: "El bucle for es una estructura de control en programación en la que se puede indicar de antemano el número de iteraciones". Fuente
¿Cuando utilizamos el bucle for? Este se utiliza cuando deseamos repetir una o más instrucciones un número determinado de veces, por lo tanto el Bucle For generalmente lo utilizamos cuando sabemos el número de veces que queremos que se ejecute, como regla general al utilizar este bucle debemos conocer el punto de entrada y el punto final de dicha iteración.
ESTRUCTURA BUCLE FOR.
La sintaxis del bucle for en Javascript se divide en tres partes las cuales son: Expresión inicial, Condición, Expresión final.
 |
| Estructura bucle for |
Para concluir cuando nos referimos a la expresión inicial del bucle for hacemos referencia a una operación de asignación o declaración de variable la cual se convierte en nuestra variable contadora, este sería el punto de partida del bucle.
Condición: Una expresión para ser evaluada antes de cada iteración del bucle. Si esta expresión se evalúa como verdadera, se ejecuta la sentencia. Esta comprobación condicional es opcional. Si se omite, la condición siempre se evalúa como verdadera. Si la expresión se evalúa como falsa, la ejecución salta a la primera expresión que sigue al constructor de for. fuente
Esta condición se evalúa para determinar cuándo debe terminar el bucle, cada vez que esta expresión devuelve true el bucle itera de lo contrario se detendrá.
Expresión final: Una expresión para ser evaluada al final de cada iteración del bucle. Esto ocurre antes de la siguiente evaluación de la condición, generalmente se usa para actualizar o incrementar la variable contadora. fuenteESTRUCTURA BUCLE FOR JAVASCRIPT.
A Continuación ilustramos un ejemplo donde podemos apreciar la estructura general del bucle for.
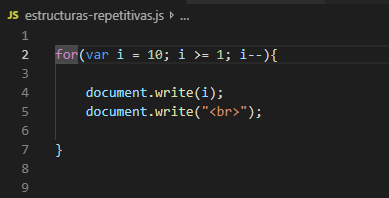
- tenemos como punto de partida que declaramos una variable a la cual llamamos i y está la inicializamos en 1.
- Tenemos la condición en la cual evaluamos que la variable i sea menor o igual a 10 cuando dicha variable sobrepase ese límite el bucle se detendrá.
- La expresión final hacemos una operación de incremento en la cual la variable i aumentará de 1 en 1, igualmente puede aumentar de 2 en 2, 3 en 3, incluso realizar una operación de decremento, esto dependerá del problema que vayamos a resolver.
- Para finalizar se ejecutan las sentencias, para este caso solo vamos a imprimir los números del 1 al 10, para esto hacemos uso de la función document.write y de esta manera escribir código html, igualmente imprimimos un salto de línea para mostrar los números de manera ordenada.
 |
| estructura bucle for javascript |
 |
| Operación de decremento bucle for |
Desarrollo del Script.
Necesitamos imprimir los resultado de la tabla del 8 iniciando desde 8 * 1 hasta 8 * 12, para realizar este proceso haremos uso de un bucle for el cual iniciara en 1 y terminará cuando la variable i sea mayor que 12, se realizará un incremento de la variable contadora de 1 en 1.
Las sentencias a trabajar serían las siguientes, iniciamos declarando una variable(resultado) la cual le asignaremos el resultado de multiplicar 8 * i donde i contendrá el valor que deseamos multiplicar, recordemos que i es la variable contadora.
Para finalizar imprimimos el resultado haciendo uso de la función document.write.
 |
| Tabla de multiplicar Javascript |
2- Ejercicios prácticos bucle for Javascript - Nota mayor y menor.
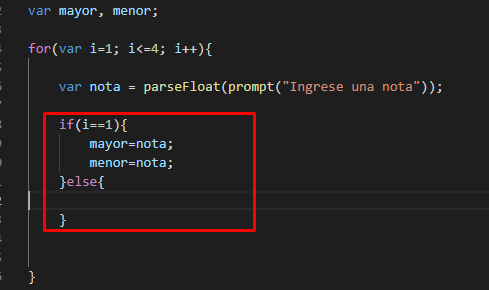
- Iniciamos creando dos variables(mayor y menor), las cuales serán las encargadas de almacenar las respectivas notas que deseamos mostrar.
- Creamos el bucle for el cual realizará 4 iteración como lo pide el enunciado del ejercicio.
- Creamos una variable a la cual llamamos nota, esta recibirá el valor que se ingrese por teclado el cual será convertido a valor real(float) para poder hacer una comparación mucho más precisa de las cifras ingresadas, igualmente hacemos uso de la función prompt() y de esta manera obtener dicho valor ingresado.
 |
| Nota mayor y nota menor Javascript |
- Lo siguiente que haremos será crear un condicional en el cual evaluamos si la variable i es igual a 1, esto lo hacemos con el fin de inicializar las variables mayor y menor en la primera iteración a la cual le asignaremos la primera nota ingresada.
 |
| Estructura condicional |
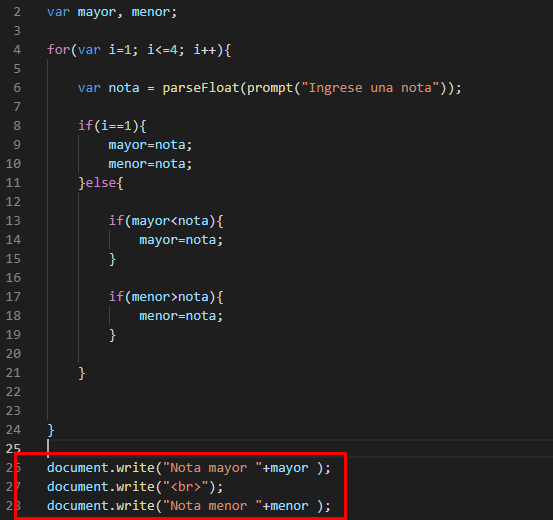
- En la sección del sino creamos dos condicionales en los cuales evaluaremos lo siguiente; el primer condicional evaluamos si el valor de la variable mayor es menor(<) a la nota ingresada si es asi actualizamos el valor de dicha variable asignándole la nueva nota, en el segundo condicional hacemos la operación inversa con la variable menor si dicha variable es mayor(>) a la nota ingresada se actualiza el valor de la variable asignándole la nota ingresada.
 |
| Nota mayor y menor Javascript |
- Para finalizar imprimimos el respectivo resultado igualmente hacemos uso de la función document.write() para imprimir los respectivos resultado los cuales serán los contenidos en la variable mayor y menor
Con esto habríamos terminado la explicación de las estructuras repetitivas, específicamente el bucle for recuerda que para dominar este tipo de estructuras aparte de conocer, la sintaxis y su funcionamiento es importante la lógica que se aplique a este teniendo en cuenta el problema que deseamos resolver.
Puedes visualizar todo el código que estuvimos desarrollando a lo largo de este tutorial en la página jsfiddle, igualmente te lo dejamos por aquí.
Igualmente si estas interesado en desarrollar una pagina web, y aun no te decides en que hosting alojar dicha pagina te dejare una recomendación en la cual recibirás asombrosos descuentos siguiendo el siguiente Link.
►SGTV2M (Hosting GRATIS x 2 MESES)
►SGTV10ANUAL (Descuento 10% - Hosting Anual)
Estos CUPONES DE DESCUENTO, sólo son válidos para el SERVICIO DE HOSTING, mas no para el Dominio.




0 comentarios:
Publicar un comentario