Curso JavaScript: Listado de Lecciones
Hola amigos lectores y seguidores de The Big Web Developer, seguimos explicando las temáticas de nuestro curso de JavaScript, en la entrada anterior estuvimos tratando todo lo relacionado al bucle for, si aún no has leído esta entrada te dejaré el vinculo por aqui para que te adentres en este tema, Curso Básico de Javascript desde cero – Estructuras de control repetitivas 【BUCLE FOR】.
El dia de hoy seguiremos con las estructuras de control repetitivas pero en esta ocasión nos centraremos en el bucle while, explicaremos los aspectos más relevantes de este; concepto, estructura y realizaremos un par de ejercicios prácticos para comprender la lógica del mismo. No siendo mas ¡comencemos!
Explicación por Videotutorial.
Si deseas puedes ver el Videotutorial que hicimos especialmente para ti, el cual tiene toda la información relevante acerca de las temáticas que estaremos tratando, la cual es todo lo relacionado al bucle while.
Explicación por Fototutorial.
La dinámica de la explicación será la siguiente; iniciamos con los conceptos claves sobre el bucle while, estudiaremos la estructura del mismo, casos de uso, comparación entre el bucle while y el bucle for y realizaremos ejercicios prácticos para comprender la lógica de programación de este.
BUCLE WHILE.
El bucle WHILE al igual que el bucle FOR, es una estructura de control repetitiva la cual crea un bucle que ejecuta una sentencia especificada mientras cierta condición se evalúe como verdadera. Dicha condición es evaluada antes de ejecutar la sentencia. Fuente
¿Cuando utilizamos el bucle while?
Al igual que el bucle FOR este lo utilizamos cuando deseamos iterar o repetir una o más instrucciones un número determinado de veces, el bucle WHILE incluso puede ejecutarse un número indeterminado de veces, esto quiere decir que el bucle WHILE puede ejecutarse sin saber cuántas iteraciones se van a realizar.
ESTRUCTURA BUCLE WHILE.
La sintaxis del bucle while en Javascript se divide de la siguiente forma: Iniciamos con la palabra clave while, seguido de la condición a evaluar la cual se repetirá hasta que dicha condición sea igual a falso, la sentencia hace referencia a las instrucciones que se van a repetir.
condición:
Una expresión que se evalúa antes de cada paso del bucle. Si esta condición se evalúa como verdadera, se ejecuta sentencia. Cuando la condición se evalúa como false, la ejecución continúa con la sentencia posterior al bucle while. Fuente
sentencia:
Una sentencia que se ejecuta mientras la condición se evalúa como verdadera. Para ejecutar múltiples sentencias dentro de un bucle, utiliza una sentencia block({}) para agrupar esas sentencias. Fuente
Comparación Bucle FOR y Bucle WHILE:
Ambos bucles son de gran utilidad a la hora de programar e implementar códigos repetitivos, el bucle FOR lo utilizamos cuando conocemos inicialmente el número de iteraciones o repeticiones que se van a realizar, por el contrario el Bucle WHILE puede cumplir esa función igualmente pero dicho Bucle también podemos utilizarlo cuando no conocemos el número de iteraciones que se van a realizar esto lo vamos a ver a continuación en un ejemplo práctico que estaremos realizando.
1- Bucle while Javascript - Imprimir los números de 0 hasta 10.
Para este ejercicio necesitamos imprimir los números comprendidos entre 0 y 10, por lo tanto necesitamos iterar utilizando el bucle while. Lo primero que necesitamos, es identificar la condición a evaluar la cual será mientras la variable i sea menor o igual(<=) a 10, para esto necesitamos crear dicha variable haciendo uso de la palabra clave var y la inicializamos en 0.
Dentro del ciclo simplemente haremos que la variable i vaya aumentando de 1 en 1(i++), mostraremos dicho resultado en pantalla haciendo uso de la función document.write().
Cuando se detenga la iteración mostraremos en que terminó la variable i, por logica deberia ser igual a 11.
2- Bucle while Javascript - Ingreso de números menores que 100.
El siguiente ejercicio es una manera muy práctica de ilustrar el caso de iteraciones indeterminadas con el bucle while esto se debe a que no conocemos inicialmente el número de iteraciones a realizar.
BUCLE WHILE.
El bucle WHILE al igual que el bucle FOR, es una estructura de control repetitiva la cual crea un bucle que ejecuta una sentencia especificada mientras cierta condición se evalúe como verdadera. Dicha condición es evaluada antes de ejecutar la sentencia. Fuente
¿Cuando utilizamos el bucle while?
Al igual que el bucle FOR este lo utilizamos cuando deseamos iterar o repetir una o más instrucciones un número determinado de veces, el bucle WHILE incluso puede ejecutarse un número indeterminado de veces, esto quiere decir que el bucle WHILE puede ejecutarse sin saber cuántas iteraciones se van a realizar.
ESTRUCTURA BUCLE WHILE.
La sintaxis del bucle while en Javascript se divide de la siguiente forma: Iniciamos con la palabra clave while, seguido de la condición a evaluar la cual se repetirá hasta que dicha condición sea igual a falso, la sentencia hace referencia a las instrucciones que se van a repetir.
condición:
Una expresión que se evalúa antes de cada paso del bucle. Si esta condición se evalúa como verdadera, se ejecuta sentencia. Cuando la condición se evalúa como false, la ejecución continúa con la sentencia posterior al bucle while. Fuente
sentencia:
Una sentencia que se ejecuta mientras la condición se evalúa como verdadera. Para ejecutar múltiples sentencias dentro de un bucle, utiliza una sentencia block({}) para agrupar esas sentencias. Fuente
 |
| Estructura Bucle While |
Ambos bucles son de gran utilidad a la hora de programar e implementar códigos repetitivos, el bucle FOR lo utilizamos cuando conocemos inicialmente el número de iteraciones o repeticiones que se van a realizar, por el contrario el Bucle WHILE puede cumplir esa función igualmente pero dicho Bucle también podemos utilizarlo cuando no conocemos el número de iteraciones que se van a realizar esto lo vamos a ver a continuación en un ejemplo práctico que estaremos realizando.
Desarrollo del Script.
Para este ejercicio necesitamos imprimir los números comprendidos entre 0 y 10, por lo tanto necesitamos iterar utilizando el bucle while. Lo primero que necesitamos, es identificar la condición a evaluar la cual será mientras la variable i sea menor o igual(<=) a 10, para esto necesitamos crear dicha variable haciendo uso de la palabra clave var y la inicializamos en 0.
Dentro del ciclo simplemente haremos que la variable i vaya aumentando de 1 en 1(i++), mostraremos dicho resultado en pantalla haciendo uso de la función document.write().
Cuando se detenga la iteración mostraremos en que terminó la variable i, por logica deberia ser igual a 11.
Nota: Debemos ser muy cuidadosos al momento de realizar la condición a evaluar ya que podríamos caer en un bucle infinito que no es más que un error lógico.
 |
| Ejercicio # 1 Bucle while javascript |
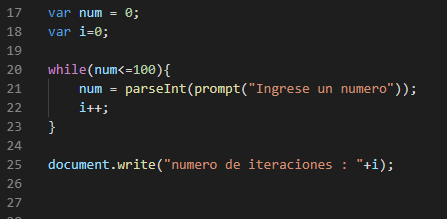
2- Bucle while Javascript - Ingreso de números menores que 100.
- El enunciado principal dice que debemos ingresar valores numéricos por teclado hasta que uno de los números ingresados sea mayor que 100.
- Iniciamos creando la variable controladora la cual le hemos llamado num, la inicializamos en cero(0), igualmente creamos una variable contadora(i) para calcular el número de iteraciones que se realizarán.
- Creamos el bucle while y pasamos como condición mientras num(variable controladora) sea menor o igual(<=) que 100.
- Dentro del ciclo o bucle pedimos números por teclado a través de la función prompt() igualmente la variable i aumentará de 1 en 1(i++).
- El bucle se detendrá cuando el número ingresado por teclado sea mayor que 100 igualmente se mostrará un mensaje en pantalla en el cual imprimimos el número de iteraciones que se realizaron.
 |
| Ejercicio # 2 Bucle while javascript |
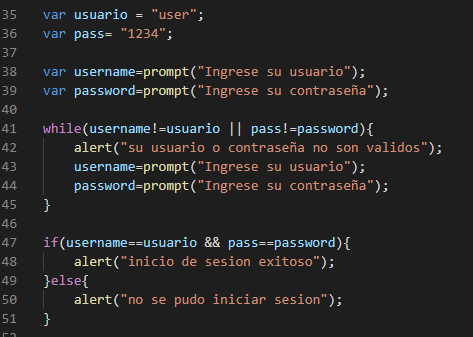
- Iniciamos creando dos variables(usuario y pass) las cuales le asignamos dos cadenas de texto que hacen referencia al usuario y contraseña con las cuales se inicia la sesión.
- Creamos dos variables(username y password), los cuales le asignaremos datos que pediremos por teclado a través de la función prompt(), estos datos harán referencia al usuario y contraseña que utilizamos para iniciar la sesión.
- Creamos el bucle while el cual tendrá una condición anidada vamos a comparar valores los cuales se dividen en dos bloques: username!=usuario donde comparamos el usuario ingresado por teclado con el usuario por default, para que dicha condición se cumpla deben ser distintos, el segundo bloque sería pass!=password; al menos unas de estas condiciones se deben cumplir para que el bucle se repita, por esta razón utilizamos el operador lógico O(||).
- Una vez se evalúe que el usuario o contraseña son incorrectos, se ejecutarán las líneas de código del bucle el cual inicia imprimiendo un mensaje por pantalla haciéndole saber que el usuario o contraseña no son correctos, seguido a esto se vuelve a pedir datos por teclado haciendo referencia al usuario y contraseña, el bucle se detendrá cuando los datos ingresados sean los correctos.
- Por último creamos un condicional donde validamos si el usuario y contraseña son correctos, si lo son; imprimimos un mensaje de "inicio de sesión exitoso" de lo contrario mostramos un mensaje de "no se pudo iniciar sesión".
Con esto habríamos terminado la explicación de las estructuras repetitivas, específicamente el bucle while recuerda que para dominar este tipo de estructuras aparte de conocer, la sintaxis y su funcionamiento es importante la lógica que se aplique a este teniendo en cuenta el problema que deseamos resolver.
Puedes visualizar todo el código que estuvimos desarrollando a lo largo de este tutorial en la página jsfiddle, igualmente te lo dejamos por aquí.
Igualmente si estas interesado en desarrollar una pagina web, y aun no te decides en que hosting alojar dicha pagina te dejare una recomendación en la cual recibirás asombrosos descuentos siguiendo el siguiente Link.
https://geedhosting.com/ 🔴
►50% DCTO. = GEEDPP50
Estos CUPONES DE DESCUENTO, sólo son válidos para el SERVICIO DE HOSTING, mas no para el Dominio.




0 comentarios:
Publicar un comentario