Curso JavaScript: Listado de Lecciones
Hola amigos lectores y seguidores de The Big Web Developer, continuamos con la serie de tutoriales que dimos inicio en una entrada anterior, Curso Básico de javascript desde cero - Introducción(Mis primeras lineas de código).
Donde estuvimos viendo varios puntos importantes a considerar a la hora de trabajar con JavaScript e igualmente estuvimos desarrollando el famoso hola mundo.
Hoy vamos a entrar un poco más en contexto de lo que es este lenguaje y vamos a estar estudiando la temática relacionada a las variables, estaremos estudiando la sintaxis para crear variables con JavaScript e igualmente estudiaremos los tipos de variables con los que podemos trabajar en este lenguaje, sin más preámbulos demos inicio a la clase de hoy, espero sea de gran utilidad para ti.
Explicación por Videotutorial.
Si deseas puedes ver el Videotutorial que hicimos especialmente para ti, el cual tiene toda la información relevante acerca de las temáticas que estaremos tratando, recuerda todo girara en torno a las variables y los distintos usos que podemos darle a la hora de desarrollar nuestros scripts.
Explicación por Fototutorial.
Lo primero que debemos tener en cuenta antes de iniciar a estudiar la sintaxis que maneja JavaScript relacionado a las variables, es el concepto de las mismas el cual es un concepto muy importante para poder saber en base a que vamos a trabajar.
¿QUE ES UNA VARIABLE?
"En programación, las variables son espacios reservados en la memoria que, como su nombre indica pueden cambiar de contenido a lo largo de la ejecución de un programa. Una variable corresponde a un área reservada en la memoria principal del ordenador." fuente
El concepto anteriormente expuesto lo podemos interpretar como un elemento el cual es utilizado para almacenar y hacer referencia a otro valor, un caso similar sucede con las variables en álgebra, por Ej.:
En la imagen tenemos tres variables (x, y, z), se realiza una suma donde z es igual a x más y, teniendo en cuenta que x=1 y y=2, al realizar la respectiva suma obtenemos que el resultado final es z=3, de esta misma manera se aplica el concepto en la programación.
OPERADORES ARITMÉTICOS.
Los operadores aritméticos como su nombre lo indica son aquellos encargados de manipular los datos numéricos, ya sean enteros o valores reales, existen dos tipos de operadores aritméticos: unarios y binarios, los operadores unarios son aquellos que se anteponen a la expresión aritmética (-1), y los operadores binarios son aquellos que se sitúan entre dos expresiones aritméticas (2+1).
En la mayoría de lenguajes de programación se manejan normalmente los operadores básicos que son: adición (+), sustracción (-), multiplicación (*) y división (/).
JavaScript no es la excepción y manejaremos estos operadores aritméticos a lo largo del desarrollo de esta entrada.
¿QUE ES UNA VARIABLE?
"En programación, las variables son espacios reservados en la memoria que, como su nombre indica pueden cambiar de contenido a lo largo de la ejecución de un programa. Una variable corresponde a un área reservada en la memoria principal del ordenador." fuente
El concepto anteriormente expuesto lo podemos interpretar como un elemento el cual es utilizado para almacenar y hacer referencia a otro valor, un caso similar sucede con las variables en álgebra, por Ej.:
 |
| Ejemplo ejercicio álgebra |
En la imagen tenemos tres variables (x, y, z), se realiza una suma donde z es igual a x más y, teniendo en cuenta que x=1 y y=2, al realizar la respectiva suma obtenemos que el resultado final es z=3, de esta misma manera se aplica el concepto en la programación.
OPERADORES ARITMÉTICOS.
Los operadores aritméticos como su nombre lo indica son aquellos encargados de manipular los datos numéricos, ya sean enteros o valores reales, existen dos tipos de operadores aritméticos: unarios y binarios, los operadores unarios son aquellos que se anteponen a la expresión aritmética (-1), y los operadores binarios son aquellos que se sitúan entre dos expresiones aritméticas (2+1).
En la mayoría de lenguajes de programación se manejan normalmente los operadores básicos que son: adición (+), sustracción (-), multiplicación (*) y división (/).
JavaScript no es la excepción y manejaremos estos operadores aritméticos a lo largo del desarrollo de esta entrada.
 |
| Operadores aritméticos principales javascript |
Desarrollo del Script.
A continuación iniciaremos con el desarrollo de las líneas de código que nos permitirán crear las variables y realizar las respectivas operaciones tales como: Suma, Resta, Multiplicación y división.
1- Estructura de variables: para declarar una variable en JavaScript, siempre se sigue la misma estructura, utilizamos la palabra clave var, seguido del nombre de la variable en este caso la variable la hemos llamado x.
1- Estructura de variables: para declarar una variable en JavaScript, siempre se sigue la misma estructura, utilizamos la palabra clave var, seguido del nombre de la variable en este caso la variable la hemos llamado x.
para declarar variables y evitar errores es importante saber que dicho nombre de variable no debe iniciar con un número o carácter especial como por ejemplo: 1mivariable(esto no es permitido), *mivariable(esto no es permitido).
los únicos caracteres especiales permitidos son: _(guion bajo), $(signo de dolar).
En JavaScript y en cualquier lenguaje de programación se manejan los tipos de datos más comunes los cuales son:
Entero, Real, Cadena de texto y boleano. Lo que podemos destacar de la imagen es la declaración de variables de tipo cadena de texto la cual siempre se escribirá entre comillas ("mi cadena"), y el tipo de dato boleano el cual solo permite dos estados los cuales son true o false.
 |
| Asignación de datos a variables |
TIPADO FUERTE VS TIPADO DÉBIL.
Antes de continuar se hace necesario explicar un concepto que debemos tener en cuenta a la hora de trabajar con JavaScript y en general con cualquier lenguaje de programación y este es el concepto de tipado.
El tipado no es más que la manera o la forma en la cual nosotros declaramos las variables, existen dos tipos de tipado los cuales son: tipado fuerte y tipado débil.
Tipado Fuerte:
Un lenguaje de programación es fuertemente tipado si no se permiten violaciones de los tipos de datos, es decir, dado el valor de una variable de un tipo concreto, no se puede usar como si fuera de otro tipo distinto a menos que se haga una conversión. fuente
Tipado Débil:
El tipado débil se podría definir como la contraparte de los lenguajes fuertemente tipados ya que en estos no es necesario especificar el tipo de dato con el cual se trabajará una variable, por el contrario en este tipo de lenguajes de programación una variable podría tomar distintos tipos de datos a lo largo de la ejecución de un programa.
Quizás ya lo notaste, pero JavaScript es un lenguaje de programación de tipado débil, por lo tanto no es necesario especificar si una variable será de tipo entero, real o una cadena de texto. Esto trae consigo sus ventajas ya que podemos reutilizar las variables que declaremos para distintos casos y no para una tarea en específico, pero claro también trae consigo sus desventajas ya que debemos ser cuidadosos, porque estaremos más propensos a sufrir de errores lógicos.
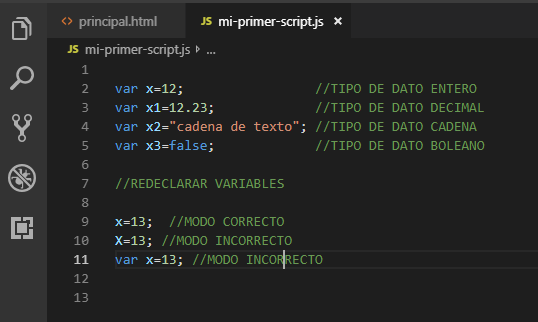
Caso 1: La manera correcta de declarar variables es, llamando a dicha variable (x), utilizando el operador de asignación (=), seguido del valor a asignar (13), cabe destacar que ese nuevo valor a asignar podría ser cualquier tipo de dato y no generaría ningún tipo de error.
Caso 2: Aquí pareciera que todo está correcto y no hay errores, pero JavaScript es sensible a mayúsculas por lo tanto X, no se reconoce como una variable y esto devolverá un error, ya que debemos especificar o escribir la variable exactamente igual como la declaramos al principio.
Caso 3: Para reasignar datos a una variable NO es necesario volver a escribir la palabra reservada var, porque de esta manera no estaríamos reasignando sino redeclarando una variable ya existente y por lo tanto esto generará un error.
 |
| Re-declarar variables con JavaScript |
4- Ejercicio Práctico: Vamos a emular el ejemplo anteriormente expuesto de la operación algebraica en el cual decíamos que z iba a ser igual (=) a x más (+) y.
A- El primer paso es declarar las respectivas variables, las cuales son 3(x, y, z), tanto la variable x como y la inicializamos con valores de 1 y 2 respectivamente, por último declaramos la variable z, la cual no está inicializada aun.
B- Inicializamos la variable z a la cual le vamos a asignar la variable x + y, esto nos da a entender que vamos a obtener la suma de los datos contenidos en esta variable (1 y 2), igualmente se realizan las distintas operaciones aritméticas(suma, resta, multiplicación y división). Mostramos dichos resultas por consola, con la función console.log().
 |
| Operaciones Aritméticas con JavaScript |
5- Resultado Final: Al ejecutar nuestro Script obtenemos la siguiente salida, con las operaciones aritméticas, cabe destacar que lo que devolvemos es el valor que tiene la variable z.
 |
| Resultado final ejercicio JavaScript |
Puedes visualizar todo el código que estuvimos desarrollando a lo largo de este tutorial en la pagina jsfiddle, igualmente te lo dejamos por aquí.
Igualmente si estas interesado en desarrollar una pagina web, y aun no te decides en que hosting alojar dicha pagina te dejare una recomendación en la cual recibirás asombrosos descuentos siguiendo el siguiente Link.
►SGTV2M (Hosting GRATIS x 2 MESES)
►SGTV10ANUAL (Descuento 10% - Hosting Anual)
Estos CUPONES DE DESCUENTO, sólo son válidos para el SERVICIO DE HOSTING, mas no para el Dominio.




0 comentarios:
Publicar un comentario