Curso JavaScript: Listado de Lecciones
Hola amigos lectores y seguidores de The Big Web Developer, seguimos explicando las temáticas de nuestro curso de JavaScript, en la entrada anterior estuvimos tratando el tema de variables, tipos de variables y operadores aritméticos, si aún no has leeido esta entrada te dejaré el vinculo por aqui para que te adentres en la temática, Curso básico de JavaScript desde cero - Variables, Tipos de Variables y Operadores aritméticos.
El dia de hoy estaremos estudiando otro tema el cual es, las estructuras de control específicamente las estructuras de tipo condicional(if-else, switch-case), estaremos evaluando la sintaxis del mismo y haremos un par de ejemplos prácticos que nos serán de gran ayuda para comprender el funcionamiento de estas, igualmente al finalizar este POST comprenderás cómo están divididas dichas estructuras de control. No siendo mas ¡comencemos!
Explicación por Videotutorial.
Si deseas puedes ver el Videotutorial que hicimos especialmente para ti, el cual tiene toda la información relevante acerca de las temáticas que estaremos tratando, la cual es todo lo relacionado a las estructuras de control de flujo, tales como: condicionales de tipo if-else y switch-case.
Explicación por Fototutorial.
Seguiremos la dinámica de entradas anteriores, por lo tanto iniciaremos explicando un poco los conceptos a tratar el dia de hoy, estaremos dividiendo la temática por secciones, iniciemos con lo más importante y esto es comprender lo que son las estructuras de control.
ESTRUCTURAS DE CONTROL.
En el mundo de la programación a la hora de resolver un problema por más sencillo que parezca, la solución siempre nos brindara múltiples caminos y esto es lo hermoso de la programación y el desarrollo de software en general.
En la entrada anterior estuvimos realizando un ejemplo sencillo donde teníamos una simple operación aritmética, esa solución solo nos brinda un camino o una secuencia de instrucciones a ejecutarse por lo tanto es un programa bastante básico.
La realidad es que todos los programas o paginas web que tenemos hoy en dia nos brindan múltiples funcionalidades, por ejemplo: si se realiza una acción hacer esto de lo contrario realiza otro proceso, para hacer este tipo de programas o páginas web se necesitan de las estructuras de control, las cuales son instrucciones de tipo "si se cumple dicha condición, haz esto; sino se cumple, haz esto otro". igualmente existen instrucciones del tipo "repite esto mientras se cumpla esta condición".
Cuando aplicamos o utilizamos estas estructuras de control, los programas dejan de ser una simple sucesión lineal de instrucciones para convertirse en programas inteligentes, los cuales tomarán decisiones en función de las variables que se evalúen.
CARACTERÍSTICAS DE LAS ESTRUCTURAS DE CONTROL.
TIPOS DE ESTRUCTURAS DE CONTROL.
Existen tres tipos fundamentales de estructuras de control en JavaScript y en general cualquier lenguaje de programación, ya que manejan casi la misma lógica o estándar en relación a las estructuras de control.
1- Estructuras de control secuencial.
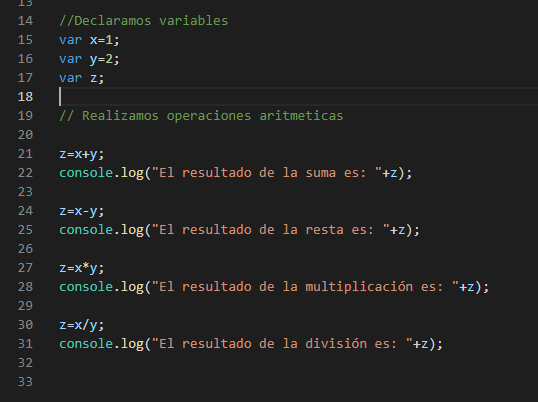
Esta estructura es demasiado simple, y en el ejemplo de la entrada anterior lo aplicamos linea por linea, esta indica una secuencia de instrucciones o acciones a ser ejecutadas de forma consecutiva o secuencial, en este tipo de estructura no hay condicionales o estructuras repetitivas, por lo tanto es utilizada para trabajar resolución de algoritmos bastante sencillos, como por ejemplo:
2- Estructuras de control alternativa.
Este tipo de estructuras serán el tema a tratar en la entrada de hoy aquí entran en juego los condicionales, si, sino, sino si, dependiendo de(casos), son estructuras mucho más complejas pero muy útiles a la hora del desarrollo de software, igualmente estas se subdividen en estructuras simples, dobles y múltiples; las cuales estudiaremos con un ejercicio práctico.
3- Estructuras de control repetitivas.
Este tipo de estructuras las estudiaremos en próximas entradas, pero aquí operan los llamados ciclos o bucles, los cuales se utilizan mucho en programación son los encargados de realizar tareas tales como: "mientras se cumpla esta condición, repite esto".
OPERADORES LÓGICOS.
En JavaScript disponemos de los operadores lógicos habituales en lenguajes de programación como son "es igual", "es distinto", menor, menor o igual, mayor o igual, and(y), or(o) y not(no). La sintaxis se basa en símbolos como veremos a continuación y cabe destacar que hay que prestar atención a no confundir == con = porque implican distintas cosa. fuente
Lo operadores lógicos son de suma importancia a la hora de trabajar con estructuras de control, ya que nos ayudan a comparar o a evaluar las condiciones que deseamos evaluar por ejemplo si deseamos evaluar si una variable de tipo numérico es mayor o igual a 10, para esto debemos hacer uso de un operador lógico(>=).
En JavaScript contamos con dos operadores que posiblemente no hayas trabajado en otros lenguajes los cuales son el ===(es estrictramente igual) Y !== (no es estrictamente igual), con estos operadores evaluaremos una sentencia de manera mucho más estricta por ejemplo al comparar 1 == "1" esto devolverá true, caso distinto sería 1==="1" esto devolverá false, la razón es muy simple, aunque los valores son iguales los tipos de datos son distintos.
ESTRUCTURAS DE CONTROL.
En el mundo de la programación a la hora de resolver un problema por más sencillo que parezca, la solución siempre nos brindara múltiples caminos y esto es lo hermoso de la programación y el desarrollo de software en general.
En la entrada anterior estuvimos realizando un ejemplo sencillo donde teníamos una simple operación aritmética, esa solución solo nos brinda un camino o una secuencia de instrucciones a ejecutarse por lo tanto es un programa bastante básico.
 |
| Secuencia de instrucciones JavaScript |
La realidad es que todos los programas o paginas web que tenemos hoy en dia nos brindan múltiples funcionalidades, por ejemplo: si se realiza una acción hacer esto de lo contrario realiza otro proceso, para hacer este tipo de programas o páginas web se necesitan de las estructuras de control, las cuales son instrucciones de tipo "si se cumple dicha condición, haz esto; sino se cumple, haz esto otro". igualmente existen instrucciones del tipo "repite esto mientras se cumpla esta condición".
Cuando aplicamos o utilizamos estas estructuras de control, los programas dejan de ser una simple sucesión lineal de instrucciones para convertirse en programas inteligentes, los cuales tomarán decisiones en función de las variables que se evalúen.
 |
| Estructuras de control JavaScript |
CARACTERÍSTICAS DE LAS ESTRUCTURAS DE CONTROL.
- Una estructura de control solo tiene un único punto de entrada y salida.
- Una estructura de control está compuesta de sentencias o incluso de otras estructuras de control.
- Una estructura de control nos brinda múltiples caminos en una única solución(software).
- Las estructuras de control nos brinda un programa mucho más dinámico.
TIPOS DE ESTRUCTURAS DE CONTROL.
Existen tres tipos fundamentales de estructuras de control en JavaScript y en general cualquier lenguaje de programación, ya que manejan casi la misma lógica o estándar en relación a las estructuras de control.
1- Estructuras de control secuencial.
Esta estructura es demasiado simple, y en el ejemplo de la entrada anterior lo aplicamos linea por linea, esta indica una secuencia de instrucciones o acciones a ser ejecutadas de forma consecutiva o secuencial, en este tipo de estructura no hay condicionales o estructuras repetitivas, por lo tanto es utilizada para trabajar resolución de algoritmos bastante sencillos, como por ejemplo:
 |
| Estructura secuencial JavaScript |
2- Estructuras de control alternativa.
3- Estructuras de control repetitivas.
OPERADORES LÓGICOS.
En JavaScript disponemos de los operadores lógicos habituales en lenguajes de programación como son "es igual", "es distinto", menor, menor o igual, mayor o igual, and(y), or(o) y not(no). La sintaxis se basa en símbolos como veremos a continuación y cabe destacar que hay que prestar atención a no confundir == con = porque implican distintas cosa. fuente
 |
| operadores lógicos javascript |
Lo operadores lógicos son de suma importancia a la hora de trabajar con estructuras de control, ya que nos ayudan a comparar o a evaluar las condiciones que deseamos evaluar por ejemplo si deseamos evaluar si una variable de tipo numérico es mayor o igual a 10, para esto debemos hacer uso de un operador lógico(>=).
En JavaScript contamos con dos operadores que posiblemente no hayas trabajado en otros lenguajes los cuales son el ===(es estrictramente igual) Y !== (no es estrictamente igual), con estos operadores evaluaremos una sentencia de manera mucho más estricta por ejemplo al comparar 1 == "1" esto devolverá true, caso distinto sería 1==="1" esto devolverá false, la razón es muy simple, aunque los valores son iguales los tipos de datos son distintos.
Desarrollo del Script.
A continuación iniciaremos con el desarrollo de las líneas de código que nos permitirán trabajar con las estructuras de control alternativas simples, dobles y múltiples, al final del POST encontrarás el código fuente del ejercicio.
ENUNCIADO:
Realiza un Script que, ingresada una calificación del 1 al 10, muestre por pantalla el siguiente mensaje. Cuando la calificación sea de 7 o superior mostrar "APROBADO".
1- Estructura de control alternativa simple: Iniciaremos estudiando los condicionales simples, los cuales solo evalúan una condición, la estructura para crear condicionales con JavaScript es similar a la de otros lenguajes de programación, if(condición){sentencias}.
ENUNCIADO:
Realiza un Script que, ingresada una calificación del 1 al 10, muestre por pantalla el siguiente mensaje. Cuando la calificación sea de 7 o superior mostrar "APROBADO".
1- Estructura de control alternativa simple: Iniciaremos estudiando los condicionales simples, los cuales solo evalúan una condición, la estructura para crear condicionales con JavaScript es similar a la de otros lenguajes de programación, if(condición){sentencias}.
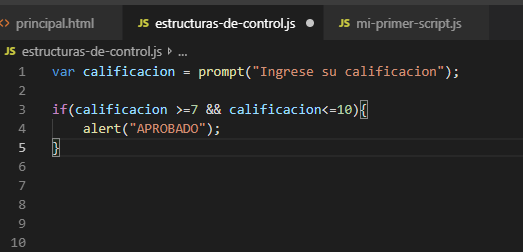
Partiendo del enunciado de nuestro ejercicio, debemos evaluar si la calificación supera la puntuación de 7 e imprimir un mensaje de APROBADO, igualmente realizamos un filtro en el cual debemos verificar que dicho valor ingresado sea entre 1 y 10.
Lo primero que hacemos es crear una variable a la cual llamamos "calificacion", hacemos uso de la función prompt() la cual sirve para obtener valores por teclado, y lo que devuelve esta función lo asignamos a la variable creada.
Comparamos con un condicional si la calificación ingresada está entre el rango de 7 - 10, para esto hacemos uso del operador de comparación y(&&), el cual lo usamos cuando necesitamos evaluar que todas las expresiones sean ciertas, luego imprimimos el mensaje "APROBADO" haciendo uso de la función alert().
Nota: Si deseas ver el funcionamiento de este código te invito a que vayas al final del POST y ejecutes el código fuente.
 |
| Estructura Condicional Simple |
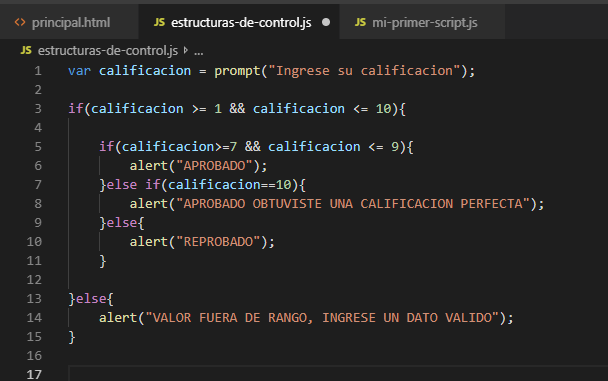
Siguiendo con el ejemplo anterior una vez validado si la calificación no está entre el rango de 7 - 10, imprimimos un mensaje de "REPROBADO".
 |
| Estructura condicional doble JavaScript |
 |
| Condicional multiple JavaScript |
La estructura condicional de nuestro ejercicio cambió drásticamente y esto se debe a que hicimos varias validaciones para tener un resultado mucho más óptimo, explicaremos esto punto a punto.
A- Iniciamos evaluando si la calificación es válida, para determinar esto verificamos si la calificación está en el rango de 1 - 10, de lo contrario imprimimos un mensaje informado que la calificación no es válida.
B- Realizamos un condicional de tipo if, else if, else; en la cual verificamos múltiples condiciones como por ejemplo: verificamos si la calificación está entre el rango de 7 - 9 y luego verificamos si la calificación es igual a 10 de lo contrario imprimimos un mensaje de "REPROBADO".
Otra estructura condicional multiple es Switch case es una estructura de control empleada en programación. Se utiliza para agilizar la toma de decisiones múltiples; trabaja de la misma manera que lo harían sucesivos if, if else anidados, El switch no es tan popular como el if, pero se utiliza con regularidad en la programación. En principio la funcionalidad de un switch también se puede implementar con múltiples if anidados. En el caso de que haya muchas acciones dependientes de muchos valores iniciales, es recomendable su uso. El switch favorece la facilidad y rapidez en la programación. fuente
 |
| Estructura condicional switch-case |
Creamos la sentencia switch-case, la cual le pasamos como condición la variable menu, vamos a evaluar dos caso; cuando menu sea igual a 1 o 2, de lo contrario creamos la sentencia default e imprimimos un mensaje de opción inválida.
En el caso 1, realizamos la operación o el ejercicio de las calificaciones y en el caso 2, realizaremos la suma de dos números recordemos que este ejercicio lo estuvimos realizando en el POST anterior.
Debemos tener en cuenta que cuando usamos la función prompt() esta siempre devolverá una cadena de texto, por lo tanto si vamos a tratar con valores numérico o a hacer una operación aritmética debemos realizar una conversión a datos de tipo numérico, ya sea a entero o real.
Con esto habríamos terminado la explicación de las estructuras de control, recuerda que para dominar este tipo de estructuras aparte de conocer, la sintaxis y su funcionamiento es importante la lógica que se aplique a este teniendo en cuenta el problema que deseamos resolver.
Puedes visualizar todo el código que estuvimos desarrollando a lo largo de este tutorial en la página jsfiddle, igualmente te lo dejamos por aquí.
Igualmente si estas interesado en desarrollar una pagina web, y aun no te decides en que hosting alojar dicha pagina te dejare una recomendación en la cual recibirás asombrosos descuentos siguiendo el siguiente Link.
►SGTV2M (Hosting GRATIS x 2 MESES)
►SGTV10ANUAL (Descuento 10% - Hosting Anual)
Estos CUPONES DE DESCUENTO, sólo son válidos para el SERVICIO DE HOSTING, mas no para el Dominio.



0 comentarios:
Publicar un comentario